- Онлайн
- Москва
- Санкт-Петербург
- А
- Актобе
- Алматы
- Андижан
- Архангельск
- Астана (Нур-Султан)
- Астрахань
- Б
- Баку
- Балашиха
- Барнаул
- Белгород
- Бишкек
- Брянск
- В
- Владивосток
- Владимир
- Волгоград
- Воронеж
- Г
- Гомель
- Е
- Екатеринбург
- И
- Иваново
- Ижевск
- Иркутск
- Й
- Йошкар-Ола
- К
- Казань
- Калининград
- Караганда
- Кемерово
- Костанай
- Краснодар
- Красноярск
- Курган
- Л
- Липецк
- Люберцы
- М
- Махачкала
- Минск
- Москва
- Мытищи
- Н
- Набережные Челны
- Наманган
- Нижний Новгород
- Новокузнецк
- Новосибирск
- Новый Уренгой
- О
- Омск
- Оренбург
- Орск
- П
- Пенза
- Пермь
- Р
- Ростов-на-Дону
- Рязань
- С
- Самара
- Самарканд
- Санкт-Петербург
- Саратов
- Севастополь
- Смоленск
- Ставрополь
- Сургут
- Т
- Ташкент
- Тверь
- Тольятти
- Томск
- Тула
- Тюмень
- У
- Ульяновск
- Уфа
- Х
- Хабаровск
- Ч
- Чебоксары
- Челябинск
- Ш
- Шымкент
- Я
- Ярославль
- А
- Актобе
- Алматы
- Андижан
- Архангельск
- Астана (Нур-Султан)
- Астрахань
- Б
- Баку
- Балашиха
- Барнаул
- Белгород
- Бишкек
- Брянск
- В
- Владивосток
- Владимир
- Волгоград
- Воронеж
- Г
- Гомель
- Е
- Екатеринбург
- И
- Иваново
- Ижевск
- Иркутск
- Й
- Йошкар-Ола
- К
- Казань
- Калининград
- Караганда
- Кемерово
- Костанай
- Краснодар
- Красноярск
- Курган
- Л
- Липецк
- Люберцы
- М
- Махачкала
- Минск
- Москва
- Мытищи
- Н
- Набережные Челны
- Наманган
- Нижний Новгород
- Новокузнецк
- Новосибирск
- Новый Уренгой
- О
- Омск
- Оренбург
- Орск
- П
- Пенза
- Пермь
- Р
- Ростов-на-Дону
- Рязань
- С
- Самара
- Самарканд
- Санкт-Петербург
- Саратов
- Севастополь
- Смоленск
- Ставрополь
- Сургут
- Т
- Ташкент
- Тверь
- Тольятти
- Томск
- Тула
- Тюмень
- У
- Ульяновск
- Уфа
- Х
- Хабаровск
- Ч
- Чебоксары
- Челябинск
- Ш
- Шымкент
- Я
- Ярославль
Онлайн-курсы веб-дизайна для начинающих
Программа обучения
на курс
в неделю
занятий
по 1.5 часа
педагоги

график
удобное расписание занятий
Как проходит обучение
где угодно

«Живое» онлайн общение с преподавателями и наставниками
Доступ к курсу на 3 месяца: интерактивные задания, вебинары и записи занятий
Гибкий график обучения, который вы подбираете сами под себя
Отсутствие дополнительных расходов на транспорт
Возможность совмещать обучение с работой, путешествиями и параллельным обучением
начало первого урока
проведения
форма обучения



Затраты на курс
окупятся мигом
Пройдя наш курс, ты сможешь зарабатывать фрилансом, более того можно начать работать прямо во время обучения, окупить затраты и увеличивать свой доход
Cредние расценки в нише
создание дизайна лендинга
дизайн интернет-магазина
средняя зарплата веб-дизайнера
Наставники курса
Наставники курса – практикующие специалисты, которые будут помогать вам на каждом этапе от теории до практических заданий и проконсультируют при подготовке к созданию личного проекта.
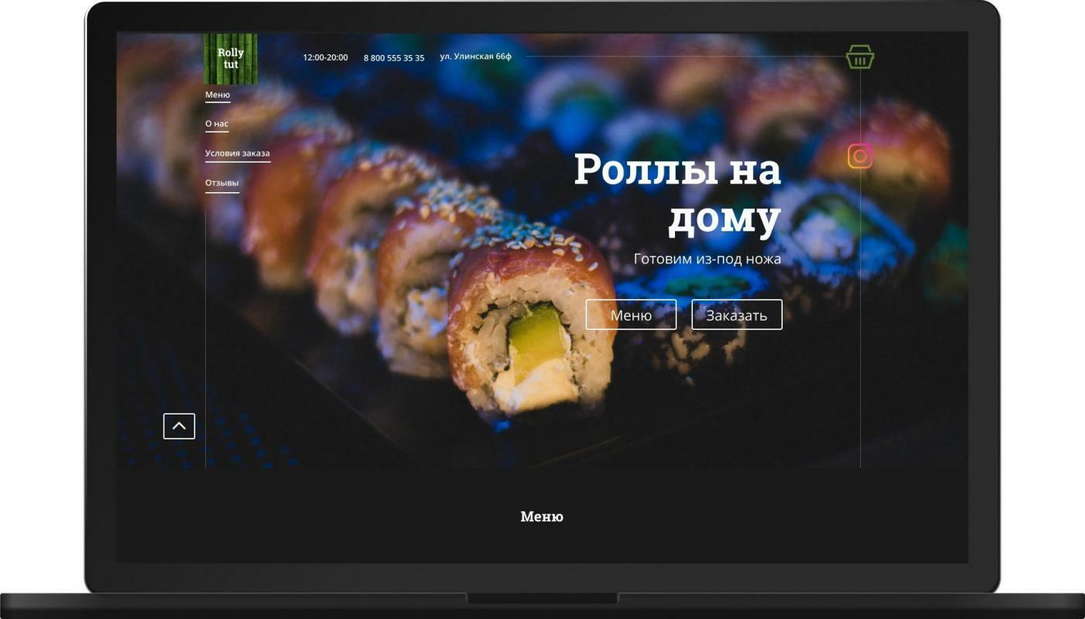
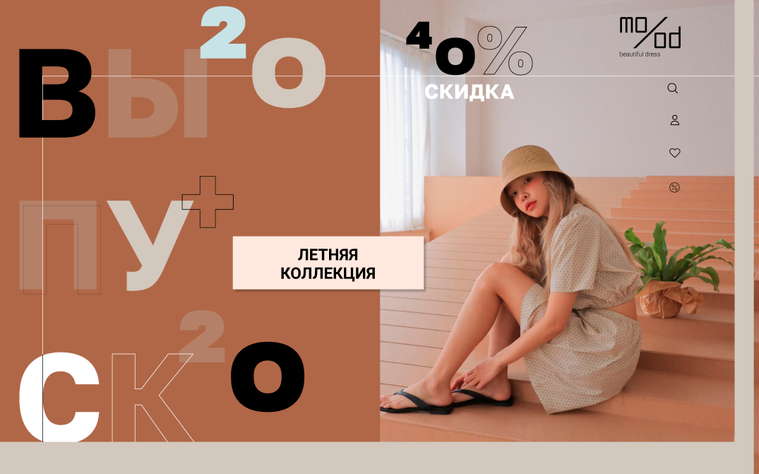
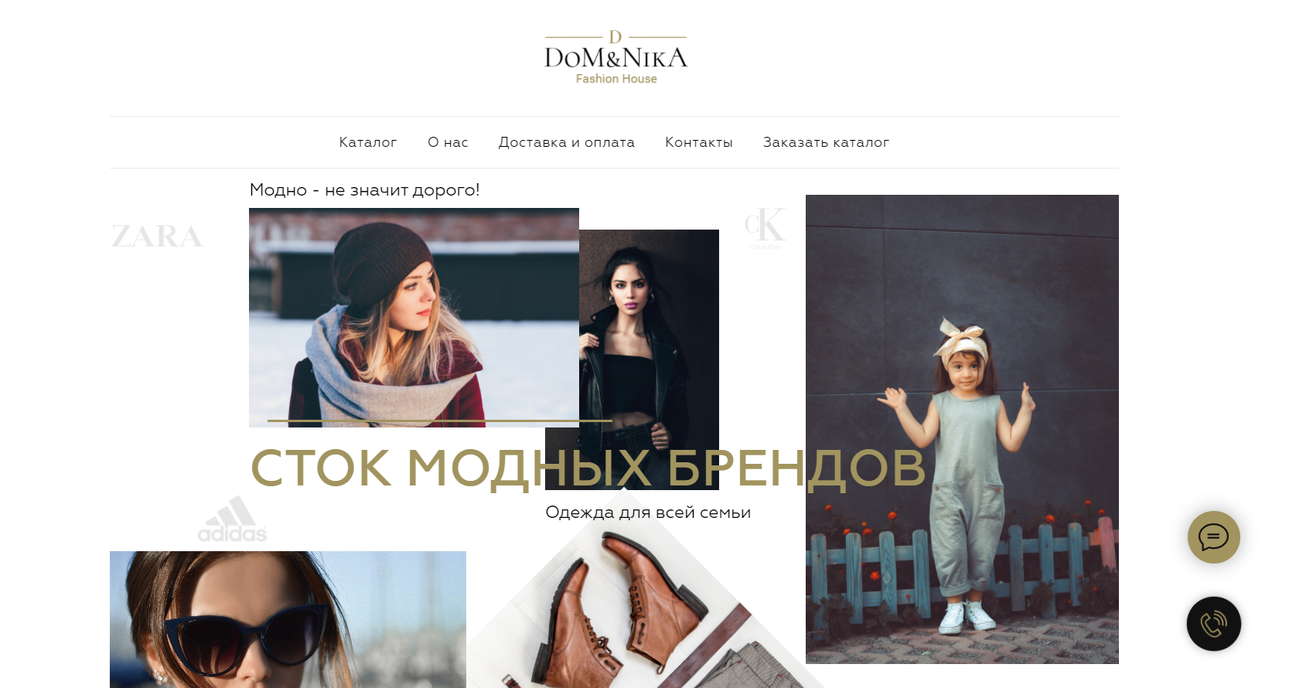
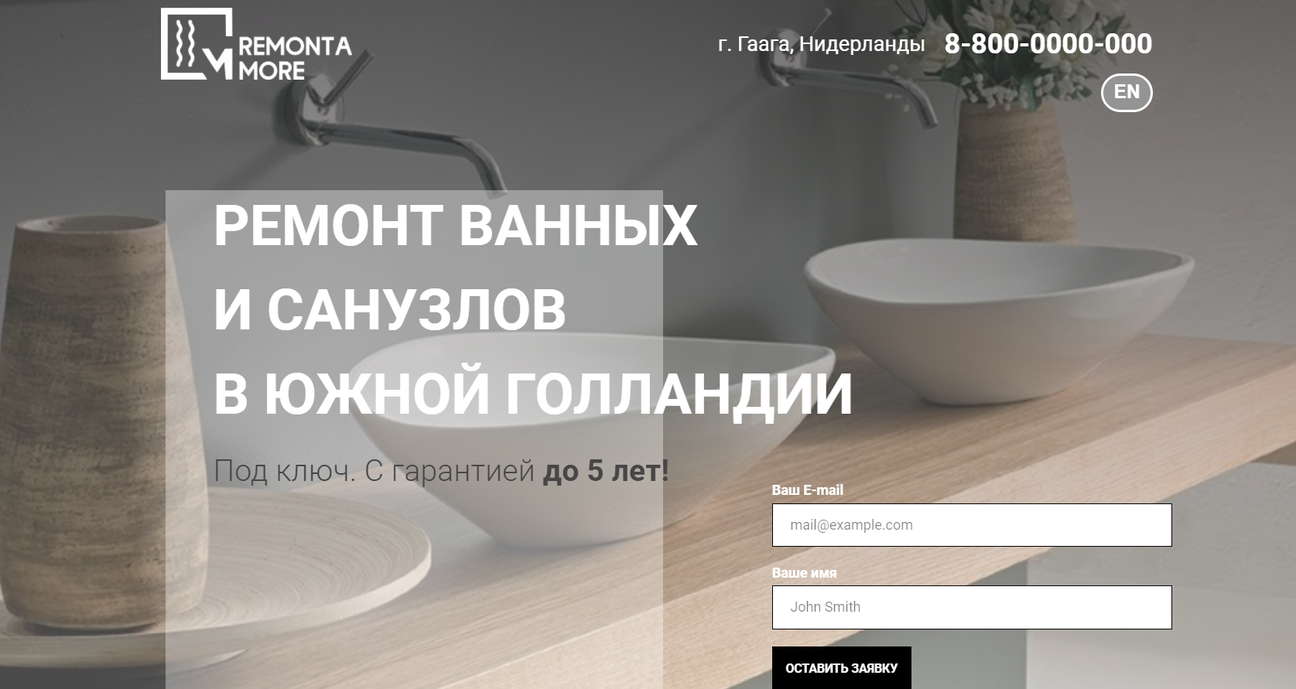
Работы учеников школы



консультация по курсу
Подтверждение ваших знаний

После окончания курса вы получаете Персональный сертификат
Лицензия
Государственная лицензия от министерства образования, предоставляющая право на образовательную деятельность.

Персональный сертификат
По итогам обучения на курсе вы получаете электронный персональный сертификат.
Диплом
Диплом выдается при прохождении комплексной программы обучения. Для получения диплома студенту необходимо пройти все занятия в программе без пропусков.

Подход